
 Dieser Beitrag wurde vor 13 Jahren 5 Monaten 10 Tagen veröffentlicht. Die Informationen in diesem Beitrag sind möglicherweise veraltet. Bitte benutze die Suche oder das Archiv, um nach neueren Informationen zu diesem Thema zu suchen.
Dieser Beitrag wurde vor 13 Jahren 5 Monaten 10 Tagen veröffentlicht. Die Informationen in diesem Beitrag sind möglicherweise veraltet. Bitte benutze die Suche oder das Archiv, um nach neueren Informationen zu diesem Thema zu suchen. Weil das Thema gerade mal wieder angefragt wurde: die Infos über den Autor unter einem Artikel einzubinden, ist einfach und schnell gemacht. Aufwändiger wird es bei einer Übersicht mehrerer Autoren.
Weil das Thema gerade mal wieder angefragt wurde: die Infos über den Autor unter einem Artikel einzubinden, ist einfach und schnell gemacht. Aufwändiger wird es bei einer Übersicht mehrerer Autoren.
Als erstes müssen die anzuzeigenden Informationen natürlich in die Datenbank. Und das geht am einfachsten, wenn jeder Autor seine Kontaktinformationen und Biografie in seinem Profil im Blog-Backend eingibt. Und weil die dort vorhandenen Kontaktmöglichkeiten sehr beschränkt sind, fügen wir noch ein paar hinzu. Dafür kommt folgender Code in die functions.php des verwendeten Themes:
/* Add contact options to profile page */
function wpm_add_contactmethods( $contactmethods ) {
// add ICQ
$contactmethods['icq'] = 'ICQ';
// add Skype
$contactmethods['skype'] = 'Skype';
// add Twitter
$contactmethods['twitter'] = 'Twitter';
// add identi.ca
$contactmethods['identica'] = 'Identi.ca';
// add Facebook
$contactmethods['facebook'] = 'Facebook';
// add Google+
$contactmethods['googleplus'] = 'Google+ Profile-ID';
// add Diaspora*
$contactmethods['diaspora'] = 'Diaspora*';
// add Xing
$contactmethods['xing'] = 'XING';
return $contactmethods;
}
add_filter('user_contactmethods','wpm_add_contactmethods',10,1);
In den eckigen Klammern steht der Name der Kontaktmethode, wie er in die Datenbank eingetragen wird. Hinter dem Gleich-Zeichen wird das Label angegeben, das im Backend neben dem entsprechenden Eingabefeld stehen soll.
Welche Informationen hier abgefragt werden, da sind der Fantasie keine Grenzen gesetzt. Denkbar sind z.B. noch die Flattr-ID, VZ-Profile, und so einiges mehr… ![]()
Jetzt kommt es darauf an, ob ich die Infobox unter den Artikel setzen will, oder eine Übersichtsseite für alle Autoren des Blogs einrichten möchte.
Im ersten Fall ist es ganz einfach: In die single.php kommt innerhalb des Loop folgender Code:
Hier beziehen sich alle Meta-Daten auf den Autor des aktuellen Artikels, und natürlich ist die Box auch in Übersichten genau so realisierbar. Als erstes frage ich hier das Gravatar des Autors ab, welches zu der im Backend angegebenen Mailadresse hinterlegt ist, und die Anzeigegröße des Gravatar auf 100x100px fest. Über den Parameter $default kann ich ein Standardbild festlegen, falls es kein Gravatar zur Mailadresse gibt. Das habe ich im Beispiel nicht getan, weil es der Code hier aus dem Blog ist, und da nur ein Autor schreibt. ![]()
Als nächstes gebe ich hier eine statische Überschrift an, ergänzt um den Namen des Autors. Der Name ich in diesem Fall verlinkt auf eine Übersichtsseite mit allen von diesem Autor verfassten Artikel. In Zeile 4 frage ich dann die eigentliche Info ab, die Kurzbeschreibung des Autors, im Backend „Biographische Angaben“ genannt.
Ab Zeile 5 beginne ich eine Liste, in der die angegebenen Kontaktdaten abgefragt werden. In diesem Fall mag ich nur 2 Kontaktmethoden anzeigen, nämlich Twitter und ICQ. Dazu hatte ich vor einiger Zeit auch bereits gebloggt.
Soviel zunächst mal zur einfachen Abfrage zum aktuellen Artikel. Wenn es dann auf eine separate Seite als Autoren-Übersicht geht, wird es aufwändiger. Ich habe dafür dafür ein eigenes Seiten-Template erstellt, und binde darin die SQL-Abfrage aus einer zweiten Datei ein. Alles in einer Datei habe ich nicht hinbekommen… ![]()
Hier zunächst das Template, welches ich dann im Backend bei Erstellung der Seite ausgewählt habe:
Dieser Beitrag wurde nicht gefunden.
Ich habe diese Datei authors.php genannt, und einfach im Theme-Verzeichnis gespeichert. Das Layout bezüglich der bei Euch vorhandenen Struktur (Header/Sidebar/Footer) ist natürlich anzupassen. Das gezeigte Beispiel stammt aus dem Blog der Piratenpartei Bottrop.
Viel ist nicht zu dieser Datei zu sagen, nur soviel: In Zeile 15 habe ich einen Befehl auskommentiert, der mir während der Evaluierung die auftretenden Fehler anzeigen sollte. Jetzt sollten keine Fehler mehr auftreten, und wenn doch, braucht der Besucher keine Details zu lesen. ![]() Und in Zeile 16 lade ich die selbst erstelle Datei
Und in Zeile 16 lade ich die selbst erstelle Datei get-authors.php, die ebenfalls im Theme-Verzeichnis liegt, und die die eigentliche Arbeit macht:
get_results("SELECT ID, display_name FROM {$table_prefix}users ORDER BY display_name ASC");
foreach ($result as $user) {
$user_id = $user->ID;
if (get_the_author_meta('description',$user_id)) { ?>
In dieser Datei starte ich in Zeile 8 die SQL-Abfrage, und lasse dann eine simple Schleife durchlaufen. Der folgende Block wird also für alle Autoren wiederholt, und jeweils nur der Parameter $user_id mit der ID des Autors angepasst.
In Zeile 12 frage ich ab, ob der aktuell ausgewertete Autor überhaupt was in sein Profil geschrieben hat, ich achte dabei speziell auf die Beschreibung oder auch Kurzbiografie. Ist die nicht ausgefüllt, wird der Autor übersprungen, und nicht angezeigt.
Als Überschrift kommt dann der vom Autor gewählte Anzeigename zum Einsatz, und zwar in Zeile 15. Eingerahmt in einen div-Container, der später für die CSS-Formatieung benötigt wird.
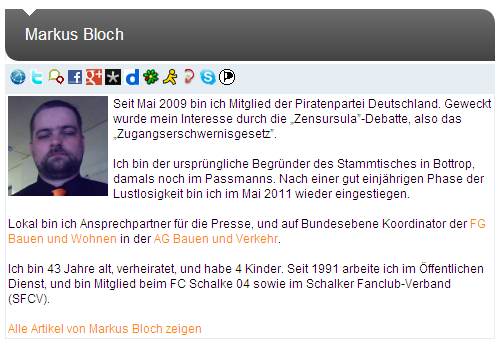
Zwischen Zeile 17 und Zeile 60 steht ein Absatz, der in einer einzelnen Reihe Icons für die einzelnen Kontaktmethoden anzeigt. Hier wird für jede einzelne Methode abgefragt, ob sie überhaupt angegeben ist, nur dann wird sie auch angezeigt. Klar, nicht jeder Autor ist bei allen Diensten registriert, oder möchte nicht alle angeben. Die Grafiken sind dann auf die entsprechenden Profile verlinkt, oder, wie Jabber oder Skype, direkt auf die dafür vorgesehene Software zum Chatten.
In Zeile 64 hole ich dann wieder das Gravatar, sofern eines hinterlegt ist, ansonsten ist hier als Fallback ein Standard-Bild angegeben. Und schließlich wird in Zeile 66 die Kurzbiografie ausgegeben.
Zum Abschluss setzen wir dann noch in Zeile 69 einen Link auf die Artikel, die der Autor geschrieben hat.
Damit das Ganze dann nachher auch zum Blogdesign passt, formatieren wir das Ganze noch mit CSS. Um beim Beispiel der Piratenpartei-Bottrop zu bleiben, da schauts in der style.css so aus:
/* Autoren-Info */
.author {
margin: 0px 5px 5px 5px;
padding-bottom: 10px;
}
.authorheader {
}
.authorheader h3 {
display: block;
height: 52px;
overflow: hidden;
background-image: url('images/postbutton.png');
line-height: 50px;
color: #fff;
font-size: 25px;
font-size: 1.4em;
font-weight: normal;
text-indent: 20px;
margin-bottom: 3px;
}
.authorinfo {
display: block;
background-color: #e5edf3;
padding: 5px;
}
.authorbody {
padding: 2px;
border: 1px solid #e5edf3;
}
.authorbody img.post_avatar, .authorbody img.avatar {
float: left;
margin: 0 5px 5px 0;
}
.authorbody a {
color: darkorange;
text-decoration: none;
}
.authorbody a:hover {
color: darkorange;
text-decoration: underline;
}
So, und jetzt viel Spaß beim Nachbauen. ![]()






Vielen dank für dieses aufürliche Tutortial. Ich kann leider selber nicht programmieren, führe aber auch einen WordPress Blog und lasse die Autoreninformation immer anzeigen – nun kann ich das zwar schon, aber mit dieser Anleitung dann doch gleich noch mehr Informationen, als nur die vorgegebenen im Backend-Bereich.
Edit by Admin: Gewerblichen URL entfernt
Und warum gibst Du dann nicht den Blog-URL an?
Hi Markus,

schöner Artikel
Ich habe so lange nach einem brauchbaren Code gesucht der mir eine Liste aller Autoren ausgibt. Deiner ist der Beste.
Danke, aber es gibt sicher noch bessere. Die Geschichte mit der Extra-Datei für die SQL-Abfrage lässt sich sicher eleganter lösen…